Parametry stránky a rámečku

Parametry stránky
CSS třída (class)
Název CSS třídy, která umožňuje ovlivnit vzhled stránky. Umožňuje použít určitý předdefinovaný styl/vzhled stránky.
Datový typ: řetězec znaků o maximální délce 128 znaků
Type=“comex.Name“ max-lenght=“128“

Parametry rámečku
ID (id)
Skriptově využitelné ID rámečku. Pro rámeček je možné definovat vlastní název pro další využití v JavaSctiptu nebo CSS. (Použitelné pro programátory, běžně se nevyužívá).
Datový typ: řetězec znaků o maximální délce 32 znaků
Type=“comex.Name“ max-lenght=“32“
CCS třída (class)
Název CSS třídy, která určí vzhled rámečku. Umožňuje použít určitý předdefinovaný styl/vzhled.
Datový typ: řetězec znaků o maximální délce 128 znaků
Type=“comex.Name“ max-lenght=“128“
Udržovat výšku (hsh)
Udržuje stejnou výšku podřízených rámečků, tedy rámečků.
Datový typ: boolean, hodnoty parametru: ano – ne. Výchozí hodnotou při zadání je ano.
Type=“comex.boolean“ initial=“true“

Šířka pro jednotlivá zobrazení

Šířka pro největší zobrazení (1920px) (break0)

Šířka pro velké zobrazení (1600px) (break1)

Šířka pro střední zobrazení (1280px) (break2)

Šířka pro malé zobrazení (960px) (break3)

Šířka pro nejmenší zobrazení (640px) (break4)
Počet dlaždic při dané šířce displeje. Každá celá dlaždice zabírá 1/12 šířky nadřízeného rámečku nebo stránky. 1920px odpovídá PC, 1600px odpovídá notebooku, 1280px odpovídá tabletu, 960px odpovídá telefonu na šířku, 640px odpovídá telefonu na výšku.
Př.: Pro nastavení dvou komponent zobrazených vedle sebe, vložit každou do jednoho rámečku a nastavit u obou těchto rámečků parametr šířka pro největší zobrazení s hodnotou 6 dlaždic (tj., ½ obrazovky). Oba rámečky vložit ještě do společného (nadřízeného) rámečku, kterému je možné nastavit parametr udržovat výšku, aby byly obě tabulky stejně vysoké.
Pomocí nastavení šířky je možné také při menším zobrazení komponentu vloženu do rámečku nezobrazit. Tj. nastavíme rámečku při nejmenším požadovaném zobrazení šířku 0px. Při tomto zobrazení se celý rámeček i s vloženou komponentou skryje.
Datový typ: desetinné číslo, vybírá se z předdefinovaných: : nezobrazuje se|1 dlaždice|2 dlaždice|3 dlaždice|4 dlaždice|5 dlaždic|6 dlaždic|7 dlaždic|8 dlaždic|9 dlaždic|10 dlaždic|11 dlaždic|12 dlaždic
Type=“comex.decimal“ enumeration=“0|0.5|1|1.5|2|2.5|3|3.5|4|4.5|5|5.5|6“
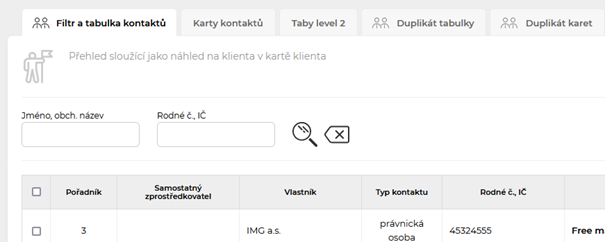
Záložky – zobrazit obsah jako záložky (tabsView)
Zobrazí kompontenty vložené v tomto rámečku jako přepínatelné záložky (taby) na jedné stránce.

Pro správné zobrazení je pak potřeba pro každou jednotlivou komponentu, pro kterou se bude záložka zobrazovat, nastavit parametr „Záložka – popisek“ nebo „Záložka – ikona“ (případně oba).
Datový typ: boolean, hodnoty parametru: ano – ne. Výchozí hodnotou při zadání je ano.
Type=“comex.boolean“ initial=“true“